Di sini, saya akan menunjukkan kepada Anda google address autocomplete di laravel. Anda dapat melihat alamat google autocomplete di laravel 8. Anda akan belajar laravel google maps place autocomplete. Posting ini akan memberi Anda contoh sederhana dari laravel google place autocomplete.
Terkadang kita perlu menggunakan google map autocomplete api untuk mendapatkan alamat yang benar dengan garis lintang dan garis bujur dengan laravel. saya akan membantu Anda langkah demi langkah cara menggunakan google map api untuk alamat pelengkapan otomatis di aplikasi laravel. Anda dapat menggunakan contoh ini dengan versi laravel 6, laravel 7 dan laravel 8 juga.
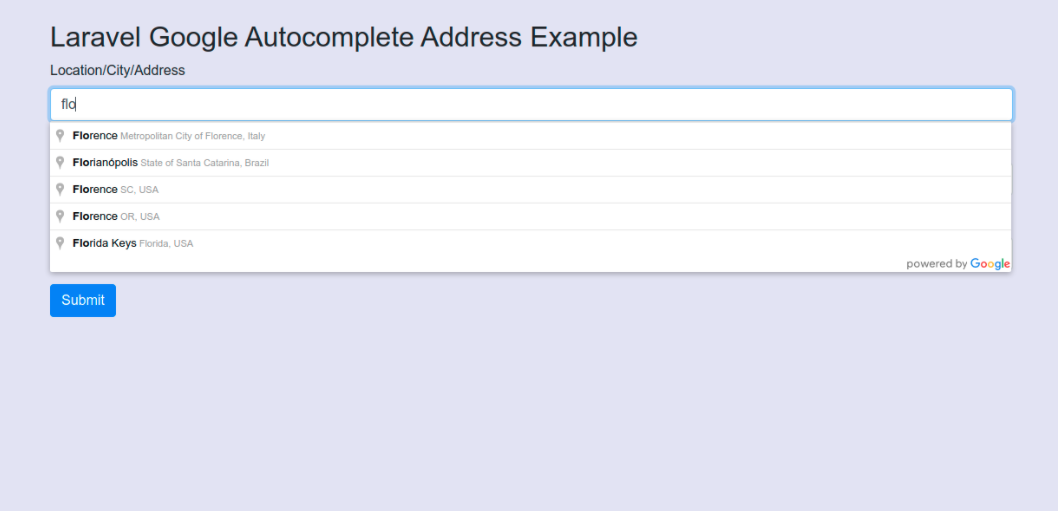
Anda dapat melihat pratinjau di bawah, tampilannya:

Langkah 1: Buat Rute
Pada langkah ini kita perlu membuat beberapa route untuk tampilan contoh alamat google autocomplete.
routes/web.php
<?php
use Illuminate\Support\Facades\Route;
use App\Http\Controllers\GoogleController;
/*
|--------------------------------------------------------------------------
| Web Routes
|--------------------------------------------------------------------------
|
| Here is where you can register web routes for your application. These
| routes are loaded by the RouteServiceProvider within a group which
| contains the "web" middleware group. Now create something great!
|
*/
Route::get('google-autocomplete', [GoogleController::class, 'index']);Langkah 2: Buat Controller
pada langkah ini, kita perlu membuat GoogleController dan menambahkan kode berikut pada file itu:
app/Http/Controllers/GoogleController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
class GoogleController extends Controller
{
/**
* Write code on Method
*
* @return response()
*/
public function index()
{
return view('googleAutocomplete');
}
}Langkah 3: Key Google Map API di Env
di sini, kita akan menambahkan variabel baru di file .env untuk mengatur key api peta google. jadi mari kita tambahkan seperti di bawah ini:
.env
GOOGLE_MAP_KEY=YOUR_GOOGLE_API_KEYLangkah 4: Buat File Blade
Di sini, kita perlu membuat file blade untuk contoh google autocomplete. jadi mari kita buat satu per satu file
resources/views/googleAutocomplete.blade.php
<!DOCTYPE html>
<html lang="{{ str_replace('_', '-', app()->getLocale()) }}">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Google Maps Place Autocomplete Laravel</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<script src="https://code.jquery.com/jquery-3.4.1.js"></script>
</head>
<body>
<div class="container mt-5">
<h2>Google Maps Place Autocomplete Laravel</h2>
<div class="form-group">
<label>Location/City/Address</label>
<input type="text" name="autocomplete" id="autocomplete" class="form-control" placeholder="Choose Location">
</div>
<div class="form-group" id="latitudeArea">
<label>Latitude</label>
<input type="text" id="latitude" name="latitude" class="form-control">
</div>
<div class="form-group" id="longtitudeArea">
<label>Longitude</label>
<input type="text" name="longitude" id="longitude" class="form-control">
</div>
<button type="submit" class="btn btn-primary">Submit</button>
</div>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js"></script>
<script type="text/javascript"
src="https://maps.google.com/maps/api/js?key={{ env('GOOGLE_MAP_KEY') }}&libraries=places" ></script>
<script>
$(document).ready(function () {
$("#latitudeArea").addClass("d-none");
$("#longtitudeArea").addClass("d-none");
});
</script>
<script>
google.maps.event.addDomListener(window, 'load', initialize);
function initialize() {
var input = document.getElementById('autocomplete');
var autocomplete = new google.maps.places.Autocomplete(input);
autocomplete.addListener('place_changed', function () {
var place = autocomplete.getPlace();
$('#latitude').val(place.geometry['location'].lat());
$('#longitude').val(place.geometry['location'].lng());
$("#latitudeArea").removeClass("d-none");
$("#longtitudeArea").removeClass("d-none");
});
}
</script>
</body>
</html>Sekarang kita siap untuk menjalankan contoh kita. jadi jalankan perintah di bawah ini jadi jalankan dengan cepat:
php artisan serveSekarang Anda dapat membuka URL di bawah ini di browser Anda:
google map place autocomplete laravel laravel 8 laravel google address autocomplete laravel