Mengatur Rata Teks dengan Property: text-align
Untuk mengatur rata text HTML dengan CSS, kita menggunakan property text-align. Property text-align memiliki 4 nilai yang bisa dipilih, yakni: left, right, center, atau justify. Sesuai dengan namanya, kita menggunakan text-align: left dan text-align: right untuk membuat rata teks kiridan rata teks kanan. Untuk membuat text berada di tengah, kita mengunakan: text-align: center.
Perintah text-align: justify digunakan untuk membuat text rata kiri dan kanan. Namun efek justifyini perlu menjadi catatan. Membuat text rata kiri dan kanan sekaligus akan membuat web browser menambah jarak (spasi) antar kata, terutama untuk kata yang panjang. Hal ini bisa membuat tulisan akan susah dibaca, terutama jika diakses dari smartphone yang memiliki layar kecil. Efek justify lebih cocok jika digunakan untuk media cetak seperti buku atau majalah.
Tutorial Cara Mengatur Rata Teks dengan CSS
Dalam tutorial kali ini saya akan membuat teks HTML sederhana, yang terdiri dari 4 paragraf menggunakan tag
. Masing-masing paragraf ini memiliki kode CSS text-align yang ‘ditempelkan’ menggunakan class selector.
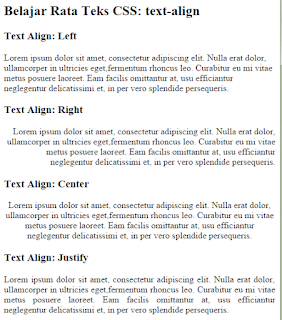
Berikut adalah contoh penggunaan property text-align:
<!DOCTYPE html> <html> <head> <title>Belajar Rata Teks CSS</title> <style type="text/css"> .left { text-align: left;} .right { text-align: right;} .center { text-align: center;} .justify { text-align: justify;} </style> </head> <body> <h2>Belajar Rata Teks CSS: text-align</h2> <h3>Text Align: Left</h3> <p class="left">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla erat dolor, ullamcorper in ultricies eget,fermentum rhoncus leo. Curabitur eu mi vitae metus posuere laoreet. Eam facilis omittantur at, usu efficiantur neglegentur delicatissimi et, in per vero splendide persequeris.<p> <h3>Text Align: Right</h3> <p class="right">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla erat dolor, ullamcorper in ultricies eget,fermentum rhoncus leo. Curabitur eu mi vitae metus posuere laoreet. Eam facilis omittantur at, usu efficiantur neglegentur delicatissimi et, in per vero splendide persequeris.<p> <h3>Text Align: Center</h3> <p class="center">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla erat dolor, ullamcorper in ultricies eget,fermentum rhoncus leo. Curabitur eu mi vitae metus posuere laoreet. Eam facilis omittantur at, usu efficiantur neglegentur delicatissimi et, in per vero splendide persequeris.<p> <h3>Text Align: Justify</h3> <p class="justify">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla erat dolor, ullamcorper in ultricies eget,fermentum rhoncus leo. Curabitur eu mi vitae metus posuere laoreet. Eam facilis omittantur at, usu efficiantur neglegentur delicatissimi et, in per vero splendide persequeris.<p> </body> </html>