 ChartJS adalah salah satu library yang memanfaatkan element canvas untuk membuat grafik yang akan ditampilkan melalui web browser, kita bisa memanfaatkan library ChartJS untuk menampilkan informasi laporan dalam bentuk grafik sehingga lebih mudah dipahami oleh orang lain dari pada menampilkan data dalam bentuk tabel. ChartJS sendiri mendukung 6 jenis chart sebagai berikut :
ChartJS adalah salah satu library yang memanfaatkan element canvas untuk membuat grafik yang akan ditampilkan melalui web browser, kita bisa memanfaatkan library ChartJS untuk menampilkan informasi laporan dalam bentuk grafik sehingga lebih mudah dipahami oleh orang lain dari pada menampilkan data dalam bentuk tabel. ChartJS sendiri mendukung 6 jenis chart sebagai berikut :
-
Tipe 1 – Line Chart
-
Tipe 2 – Bar Chart
-
Type 3 – Radar Chart
-
Type 4 – Polar Area Chart
-
Type 5 – Pie Dan Dognut Chart
-
Type 6 – Buble Charts
sekarang buatlah sebuah folder baru dengan nama charts pada folder C:xampphtdocs, kemudian buatlah sebuah file baru dengan nama index.php dan simpan di dalam folder chartjs. ada 2 cara untuk memanggil library ChartJS. Cara pertama adalah mengdownload ChartJS Secara Manual dan ikuti langkah langkah berikut :
- download library ChartJS chartjs.org
- extrack file Chart.js.zip ke folder C:xampphtdocschartjs
- Kemudian buka lagi file index.php dan tulis script ini :
<html> <head> <title>Belajarphp.net - ChartJStitle> <script src="Chart.bundle.js">script> <style type="text/css"> .container { width: 50%; margin: 15px auto; } style> head> <body> <div class="container"> <canvas id="myChart" width="100" height="100">canvas> div> <script> var ctx = document.getElementById("myChart"); var myChart = new Chart(ctx, { type: 'bar', data: { labels: ["Red", "Blue", "Yellow", "Green", "Purple", "Orange"], datasets: [{ label: '# of Votes', data: [12, 19, 3, 5, 2, 3], backgroundColor: [ 'rgba(255, 99, 132, 0.2)', 'rgba(54, 162, 235, 0.2)', 'rgba(255, 206, 86, 0.2)', 'rgba(75, 192, 192, 0.2)', 'rgba(153, 102, 255, 0.2)', 'rgba(255, 159, 64, 0.2)' ], borderColor: [ 'rgba(255,99,132,1)', 'rgba(54, 162, 235, 1)', 'rgba(255, 206, 86, 1)', 'rgba(75, 192, 192, 1)', 'rgba(153, 102, 255, 1)', 'rgba(255, 159, 64, 1)' ], borderWidth: 1 }] }, options: { scales: { yAxes: [{ ticks: { beginAtZero: true } }] } } }); script> body> html>
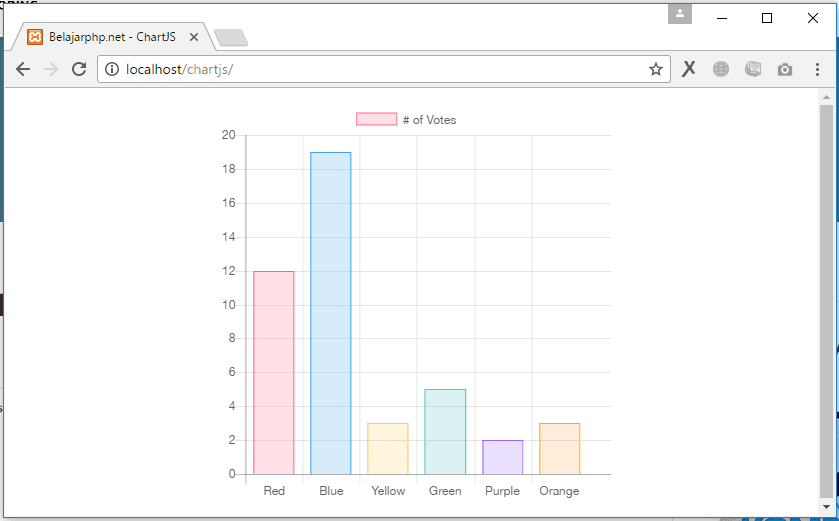
Uji Coba Hasil Generate ChartJS sekarang waktunya melakukan ujicoba untuk melihat hasilnya, silahkan buka web browser anda dan masukan alamat http://localhost/chartjs/ pada address bar web browser.