Halo,
Dalam posting ini, kita akan mempelajari konfirmasi delete laravel livewire. Pada artikel ini, kami akan menerapkan laravel livewire confirm delete. Ini contoh sederhana laravel livewire confirm before delete. langkah demi langkah menjelaskan menghapus kotak konfirmasi di laravel livewire.
Pada tutorial kali ini, kita akan membuat contoh konfirmasi sebelum menghapus record menggunakan laravel livewire. Anda dapat menggunakan laravel livewire menghapus konfirmasi delete versi laravel 6, laravel 7 dan laravel 8.
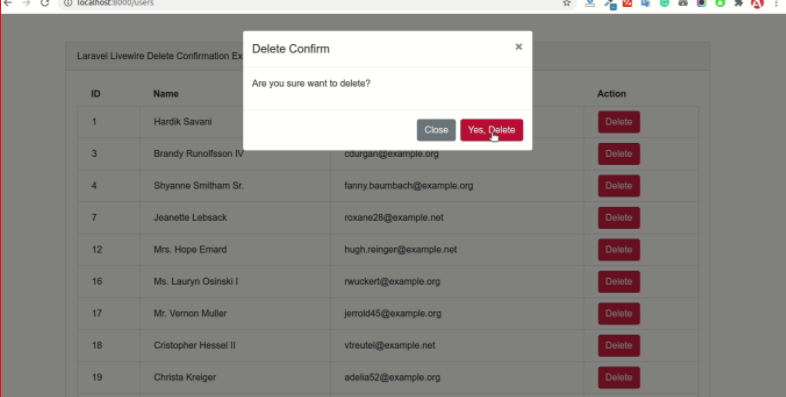
Jadi, mari ikuti langkah berikut dan Anda akan mendapatkan tata letak di bawah ini:

Daftar Isi
Langkah 1: Instal Laravel 8
pertama-tama kita perlu mendapatkan aplikasi Laravel 8 versi baru menggunakan perintah di bawah ini, Jadi buka terminal atau command prompt Anda dan jalankan perintah di bawah ini:
composer create-project --prefer-dist laravel/laravel blogLangkah 2: Buat Data Dummy menggunakan Tinker Factory
Anda perlu menjalankan perintah berikut untuk membuat data dummy di tabel users Anda. ayo jalankan kedua perintah:
php artisan tinker
User::factory()->count(10)->create()Langkah 3: Instal Livewire
Sekarang di langkah ini, kita hanya akan menginstal livewire ke aplikasi laravel 8 kita menggunakan perintah di bawah ini:
composer require livewire/livewireLangkah 4: Buat Komponen
Sekarang di sini kita akan membuat komponen livewire menggunakan perintah mereka. jadi jalankan perintah di bawah untuk membuat komponen users.
php artisan make:livewire usersSekarang mereka membuat fies di kedua jalur:
app/Http/Livewire/Users.php
resources/views/livewire/users.blade.phpSekarang kedua file akan kami perbarui seperti di bawah untuk formulir hubungi kami.
app/Http/Livewire/Users.php
<?php
namespace App\Http\Livewire;
use Livewire\Component;
use App\Models\User;
class Users extends Component
{
public $deleteId = '';
/**
* Write code on Method
*
* @return response()
*/
public function render()
{
return view('livewire.users', [
'users' => User::take(10)->get(),
])
->extends('layouts.app');
}
/**
* Write code on Method
*
* @return response()
*/
public function deleteId($id)
{
$this->deleteId = $id;
}
/**
* Write code on Method
*
* @return response()
*/
public function delete()
{
User::find($this->deleteId)->delete();
}
}resources/views/livewire/users.blade.php
<div>
<div class="card">
<div class="card-header">
Laravel Livewire Delete Confirmation Example - Medikre.com
</div>
<div class="card-body">
<table class="table-auto" style="width: 100%;">
<thead>
<tr>
<th class="px-4 py-2">ID</th>
<th class="px-4 py-2">Name</th>
<th class="px-4 py-2">Email</th>
<th class="px-4 py-2">Action</th>
</tr>
</thead>
<tbody>
@foreach ($users as $user)
<tr>
<td class="border px-4 py-2">{{ $user->id }}</td>
<td class="border px-4 py-2">{{ $user->name }}</td>
<td class="border px-4 py-2">{{ $user->email }}</td>
<td class="border px-4 py-2">
<button type="button" wire:click="deleteId({{ $user->id }})" class="btn btn-danger" data-toggle="modal" data-target="#exampleModal">Delete</button>
</td>
</tr>
@endforeach
</tbody>
</table>
<!-- Modal -->
<div wire:ignore.self class="modal fade" id="exampleModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">Delete Confirm</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true close-btn">×</span>
</button>
</div>
<div class="modal-body">
<p>Are you sure want to delete?</p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary close-btn" data-dismiss="modal">Close</button>
<button type="button" wire:click.prevent="delete()" class="btn btn-danger close-modal" data-dismiss="modal">Yes, Delete</button>
</div>
</div>
</div>
</div>
</div>
</div>
</div>Langkah 5: Buat Route
sekarang kita akan membuat satu route untuk memanggil contoh kita, jadi mari tambahkan route baru ke file web.php seperti di bawah ini:
routes/web.php
<?php
use Illuminate\Support\Facades\Route;
use App\Http\Livewire\Users;
/*
|--------------------------------------------------------------------------
| Web Routes
|--------------------------------------------------------------------------
|
| Here is where you can register web routes for your application. These
| routes are loaded by the RouteServiceProvider within a group which
| contains the "web" middleware group. Now create something great!
|
*/
Route::get('users', Users::class);Langkah 6: Buat File View
Disini, kita akan membuat file blade untuk memanggil route form. di file ini kita akan menggunakan @livewireStyles, @livewireScripts. jadi mari tambahkan.
resources/views/layouts/app.blade.php
<!DOCTYPE html>
<html>
<head>
<title>Laravel Livewire Example - Medikre.com</title>
@livewireStyles
<script src="//cdnjs.cloudflare.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
<link href="//maxcdn.bootstrapcdn.com/bootstrap/4.1.1/css/bootstrap.min.css" rel="stylesheet" id="bootstrap-css">
<script src="//maxcdn.bootstrapcdn.com/bootstrap/4.1.1/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
@yield('content')
</div>
</body>
@livewireScripts
</html>Sekarang Anda dapat menjalankan menggunakan perintah di bawah ini:
php artisan serveBuka URL di bawah:
localhost:8000/usersSaya harap ini dapat membantu Anda...
delete confirmation example with livewire laravel livewire