Di aplikasi yang menggunakan Desain Material, ada dua opsi utama untuk navigasi: tab dan panel samping. Jika tidak ada cukup ruang untuk mendukung tab, laci menyediakan alternatif praktis.
Di Flutter, gunakan Drawerwidget yang dikombinasikan dengan Scaffold untuk membuat tata letak dengan panel samping Desain Material. Resep ini menggunakan langkah-langkah berikut:
Table of Contents
Buat Scaffold
Untuk menambahkan drawer ke aplikasi, bungkus dalam Scaffoldwidget. Scaffoldwidget menyediakan struktur visual yang konsisten untuk aplikasi yang mengikuti Pedoman Desain Material. Ini juga mendukung komponen Desain Material khusus, seperti Drawers, AppBars, dan SnackBars.
Dalam contoh ini, buat Scaffoldn dengan drawer:
Scaffold(
drawer: // Add a Drawer here in the next step.
);Tambahkan Drawer
Sekarang tambahkan drawer ke Scaffold. Drawer dapat berupa widget apa saja, tetapi seringkali yang terbaik adalah menggunakan Drawerwidget dari material libary , yang sesuai dengan spesifikasi Desain Material.
Scaffold(
drawer: Drawer(
child: // Populate the Drawer in the next step.
)
);Isi Drawer dengan Item
Sekarang setelah Anda memiliki Drawer tempatnya, tambahkan konten ke dalamnya. Untuk contoh ini, gunakan a ListView. Meskipun Anda dapat menggunakan Column widget, ListViewini berguna karena memungkinkan pengguna untuk menggulir melalui drawer jika konten membutuhkan lebih banyak ruang daripada yang didukung layar.
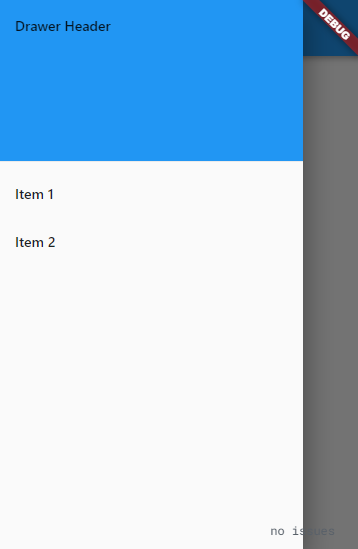
Isi ListView dengan satu DrawerHeader dan dua ListTilewidget.
Drawer(
// Add a ListView to the drawer. This ensures the user can scroll
// through the options in the drawer if there isn't enough vertical
// space to fit everything.
child: ListView(
// Important: Remove any padding from the ListView.
padding: EdgeInsets.zero,
children: <Widget>[
DrawerHeader(
child: Text('Drawer Header'),
decoration: BoxDecoration(
color: Colors.blue,
),
),
ListTile(
title: Text('Item 1'),
onTap: () {
// Update the state of the app.
// ...
},
),
ListTile(
title: Text('Item 2'),
onTap: () {
// Update the state of the app.
// ...
},
),
],
),
);Tutup Drawer Secara Terprogram
Setelah pengguna mengetuk item, Anda mungkin ingin menutup drawer. Anda dapat melakukan ini dengan menggunakan Navigator.
Saat pengguna membuka panel samping, Flutter menambahkan panel samping ke tumpukan navigasi. Karena itu, untuk menutup drawer, panggil Navigator.pop(context).
ListTile(
title: Text('Item 1'),
onTap: () {
// Update the state of the app.
// ...
// Then close the drawer.
Navigator.pop(context);
},
),Contoh Lengkap
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
final appTitle = 'Drawer Demo';
@override
Widget build(BuildContext context) {
return MaterialApp(
title: appTitle,
home: MyHomePage(title: appTitle),
);
}
}
class MyHomePage extends StatelessWidget {
final String title;
MyHomePage({Key key, this.title}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: Text(title)),
body: Center(child: Text('My Page!')),
drawer: Drawer(
// Add a ListView to the drawer. This ensures the user can scroll
// through the options in the drawer if there isn't enough vertical
// space to fit everything.
child: ListView(
// Important: Remove any padding from the ListView.
padding: EdgeInsets.zero,
children: <Widget>[
DrawerHeader(
child: Text('Drawer Header'),
decoration: BoxDecoration(
color: Colors.blue,
),
),
ListTile(
title: Text('Item 1'),
onTap: () {
// Update the state of the app
// ...
// Then close the drawer
Navigator.pop(context);
},
),
ListTile(
title: Text('Item 2'),
onTap: () {
// Update the state of the app
// ...
// Then close the drawer
Navigator.pop(context);
},
),
],
),
),
);
}
}create drawer menu to screen flutter flutter