Tab adalah pola umum di aplikasi yang mengikuti pedoman Desain Material. Flutter menyertakan cara mudah untuk membuat tata letak tab sebagai bagian dari material library.
Catatan: Untuk membuat tab di aplikasi Cupertino, lihat Membangun aplikasi Cupertino dengan codelab Flutter .
Buat TabController
Agar tab berfungsi, Anda perlu menjaga tab yang dipilih dan bagian konten tetap sinkron. Ini adalah tugas dari TabController.
Baik buat TabController secara manual, atau otomatis dengan menggunakan DefaultTabController widget.
Menggunakan DefaultTabController adalah opsi paling sederhana, karena ia membuat TabControllerdan membuatnya tersedia untuk semua widget turunan.
DefaultTabController(
// The number of tabs / content sections to display.
length: 3,
child: // Complete this code in the next step.
);Buat tab
Ketika sebuah tab dipilih, itu perlu menampilkan konten. Anda dapat membuat tab menggunakan TabBarwidget. Dalam contoh ini, buat TabBar dengan tiga Tabwidget dan letakkan di dalam AppBar.
DefaultTabController(
length: 3,
child: Scaffold(
appBar: AppBar(
bottom: TabBar(
tabs: [
Tab(icon: Icon(Icons.directions_car)),
Tab(icon: Icon(Icons.directions_transit)),
Tab(icon: Icon(Icons.directions_bike)),
],
),
),
),
);Secara default, TabBar mencari pohon widget untuk yang terdekat DefaultTabController. Jika Anda membuat secara manual TabController, teruskan ke TabBar.
Buat konten untuk setiap tab
Sekarang Anda memiliki tab, tampilkan konten saat tab dipilih. Untuk tujuan ini, gunakan TabBarView widget.
TabBarView(
children: [
Icon(Icons.directions_car),
Icon(Icons.directions_transit),
Icon(Icons.directions_bike),
],
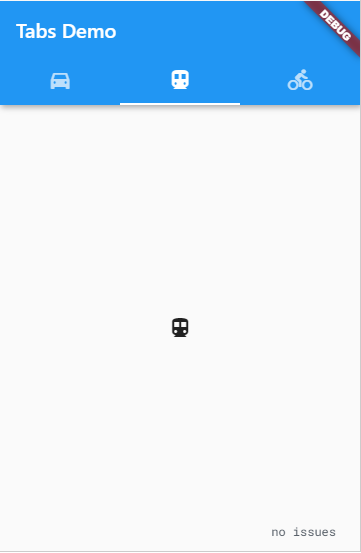
);Jika berhasil maka akan terlihat seperti gambar dibawah ini.

Selesai 🙂. Terimakasih sudah membaca
flutter tab widget flutter example