Hari ini, contoh membuat barcode scanner dengan react native adalah topik utama kami. jika Anda memiliki pertanyaan tentang bagaimana menerapkan barcode scanner dalam react native maka saya akan memberikan contoh sederhana dengan solusi. Posting ini akan memberi Anda contoh sederhana tentang cara menggunakan pemindai barcode dalam react native. itu contoh sederhana contoh barcode scanner dalam react native. Jadi, mari ikuti beberapa langkah untuk membuat contoh cara membuat pemindai barcode di react native.
Mari kita mulai contoh berikut:
Langkah 1: Unduh Project
Pada langkah pertama jalankan perintah berikut untuk membuat project.
expo init ExampleApp
Langkah 2: Instal dan Setup
Anda menginstal expo-barcode-scanner untuk membuat barcode scanner:
expo install expo-barcode-scannerLangkah 3: App.js
Pada langkah ini, Anda akan membuka file App.js dan memasukkan kodenya.
import React, { useState, useEffect } from 'react';
import { StyleSheet, Text, View, Button } from 'react-native';
import { BarCodeScanner } from 'expo-barcode-scanner';
const App = () => {
const [hasPermission, setHasPermission] = useState(null);
const [scanned, setScanned] = useState(false);
const [text, setText] = useState('Not Yet Scanned');
useEffect(() => {
(async () => {
const { status } = await BarCodeScanner.requestPermissionsAsync();
setHasPermission(status === 'granted');
})();
}, []);
const handleBarCodeScanned = ({ type, data }) => {
setScanned(true);
setText(data);
alert(`Bar code with type ${type} and data ${data} has been scanned!`);
};
if (hasPermission === null) {
return <Text>Requesting for camera permission</Text>;
}
if (hasPermission === false) {
return <Text>No access to camera</Text>;
}
return (
<View style={styles.container}>
<View style={styles.barcodBox}>
<BarCodeScanner
onBarCodeScanned={scanned ? undefined : handleBarCodeScanned}
style={{ height: 400, width: 400 }}
/>
<Text style={styles.mainText}>{text}</Text>
{scanned &&
<Button
title='scan again'
onPress={() => setScanned(false)}
/>
}
</View>
</View>
);
}
const styles = StyleSheet.create({
container: {
flex: 1,
flexDirection: 'column',
justifyContent: 'center',
},
barcodBox: {
justifyContent: 'center',
alignItems: 'center',
height: 300,
width: 400,
borderRadius: 30,
},
mainText: {
fontSize: 16,
margin: 20,
},
});
export default App;
Run Project
Pada langkah terakhir jalankan project Anda menggunakan perintah di bawah ini.
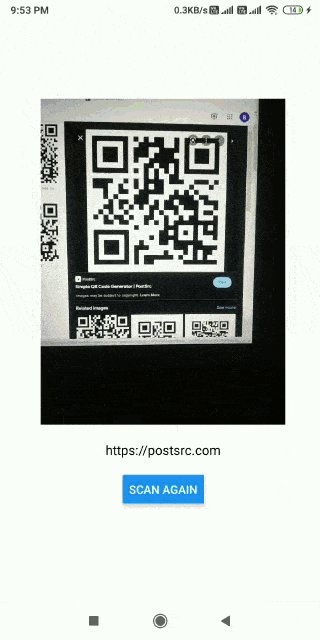
expo startAnda dapat memindai kode QR di Aplikasi Expo Go di ponsel.

Itu akan membantumu...
barcode scanner react native example