Dalam tutorial singkat ini, kita akan membahas tabel data livewire laravel 9. jika Anda ingin melihat contoh laravel 9 livewire datatable maka Anda adalah tempat yang tepat. Kami akan menggunakan datatables dalam contoh livewire laravel 9. Posting ini akan memberi Anda contoh sederhana dari laravel 9 mediconesystems/livewire-datatables.
Dalam tutorial ini, kita akan membuat laravel livewire datatables menggunakan paket laravel MedicOneSystems/livewire-datatables.
Livewire adalah kerangka kerja full-stack untuk Laravel yang membuat membangun antarmuka dinamis menjadi sederhana, tanpa meninggalkan kenyamanan Laravel. jika Anda menggunakan livewire dengan laravel maka Anda tidak perlu khawatir tentang menulis kode ajax jquery, livewire akan membantu untuk menulis kode ajax jquery dengan cara yang sangat sederhana menggunakan php. tanpa validasi laravel penyegaran halaman akan berfungsi, formulir akan dikirimkan, dll.
Di sini, saya akan memberikan contoh langsung untuk membuat tabel data dengan tabel pengguna dan saya akan menampilkan data menggunakan tabel data di file blade. kami hanya akan menggunakan paket livewire/livewire.
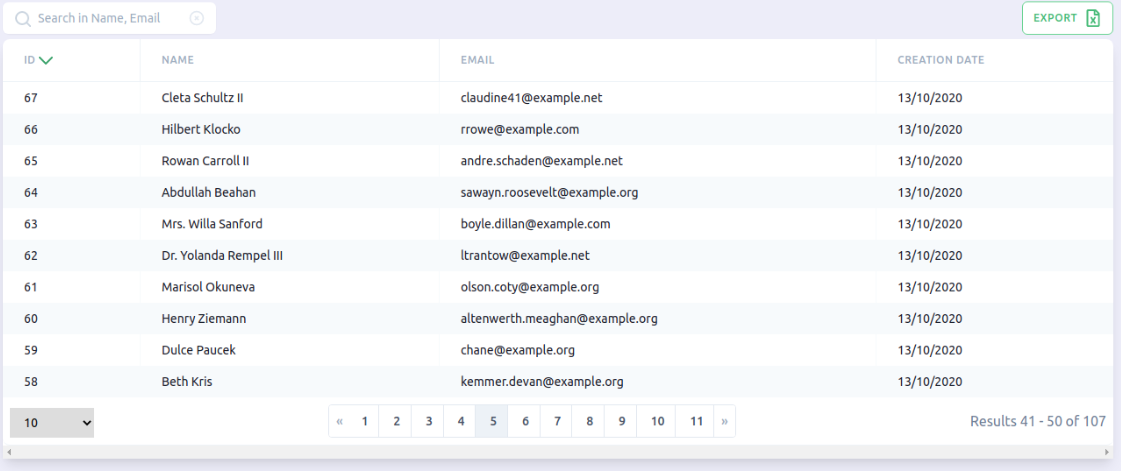
Jadi, mari ikuti langkah di bawah ini dan Anda akan mendapatkan tata letak di bawah ini:

Langkah 1: Instal Laravel
ertama-tama kita perlu mendapatkan aplikasi versi Laravel baru menggunakan perintah di bawah ini, Jadi buka terminal Anda ATAU command prompt dan jalankan perintah di bawah ini:
composer create-project laravel/laravel example-appLangkah 2: Buat Data Dummy menggunakan Tinker Factory
Anda perlu menjalankan perintah berikut untuk membuat catatan dummy di tabel pengguna Anda. mari kita jalankan kedua perintah:
php artisan tinker
App\Models\User::factory()->count(100)->create()Langkah 3: Instal Paket Livewire & livewire-datatables
sekarang di langkah ini, kita cukup menginstal livewire ke aplikasi laravel kita menggunakan perintah di bawah ini:
composer require livewire/livewire
composer require mediconesystems/livewire-datatablesLangkah 4: Buat Komponen
Sekarang di sini kita akan membuat komponen livewire menggunakan perintah mereka. jadi jalankan perintah di bawah ini untuk membuat komponen datatables.
php artisan make:livewire user-datatablesSekarang mereka membuat fies di kedua jalur:
app/Http/Livewire/UserDatatables.php
resources/views/livewire/user-datatables.blade.php
Sekarang kedua file tersebut akan kami perbarui seperti di bawah ini untuk formulir hubungi kami.
app/Http/Livewire/UserDatatables.php
<?php
namespace App\Http\Livewire;
use Livewire\Component;
use App\Models\User;
use Illuminate\Support\Str;
use Mediconesystems\LivewireDatatables\Column;
use Mediconesystems\LivewireDatatables\NumberColumn;
use Mediconesystems\LivewireDatatables\DateColumn;
use Mediconesystems\LivewireDatatables\Http\Livewire\LivewireDatatable;
class UserDatatables extends LivewireDatatable
{
public $model = User::class;
/**
* Write code on Method
*
* @return response()
*/
public function columns()
{
return [
NumberColumn::name('id')
->label('ID')
->sortBy('id'),
Column::name('name')
->label('Name'),
Column::name('email'),
DateColumn::name('created_at')
->label('Creation Date')
];
}
}Langkah 5: Buat Route
sekarang kita akan membuat satu rute untuk memanggil contoh kita, jadi mari tambahkan route baru ke file web.php seperti di bawah ini:
routes/web.php
Route::get('user-datatables', function () {
return view('default');
});Langkah 6: Buat View File
di sini, kita akan membuat file blade untuk route formulir panggilan. dalam file ini kita akan menggunakan @livewireStyles, @livewireScripts dan @livewire('contact-form'). jadi mari kita tambahkan.
resources/views/default.blade.php
<!DOCTYPE html>
<html>
<head>
<title>Laravel Livewire Example - Medikre.com</title>
@livewireStyles
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/tailwindcss/1.9.2/tailwind.min.css" integrity="sha512-l7qZAq1JcXdHei6h2z8h8sMe3NbMrmowhOl+QkP3UhifPpCW2MC4M0i26Y8wYpbz1xD9t61MLT9L1N773dzlOA==" crossorigin="anonymous" />
</head>
<body>
<div class="container">
<div class="card">
<div class="card-header">
Laravel Livewire Example - Medikre.com
</div>
<div class="card-body">
<livewire:user-datatables
searchable="name, email"
exportable
/>
</div>
</div>
</div>
</body>
@livewireScripts
</html>Run Laravel App:
Semua langkah yang diperlukan telah dilakukan, sekarang Anda harus mengetikkan perintah yang diberikan di bawah ini dan tekan enter untuk menjalankan aplikasi Laravel:
php artisan serveSekarang, Buka browser web Anda, ketik URL yang diberikan dan lihat output aplikasi:
http://localhost:8000/user-datatablesSaya harap ini dapat membantu Anda...
laravel 9 livewire datatables example