Artikel ini akan memberi Anda contoh google maps laravel. jika Anda ingin melihat contoh lokasi google maps laravel maka Anda adalah tempat yang tepat. Saya ingin berbagi dengan Anda cara menambahkan peta google di laravel. Kami akan menggunakan cara menggunakan peta google di laravel. Ikuti langkah tutorial di bawah ini contoh penanda peta google laravel.
Dalam contoh ini, kita akan membuat satu route sederhana dan menampilkan peta google dengan penanda. Kami akan menggunakan perpustakaan google maps js untuk menambahkan google map. Anda dapat dengan mudah menambahkan peta google di versi laravel 6, laravel 7, laravel 8 dan laravel 9.
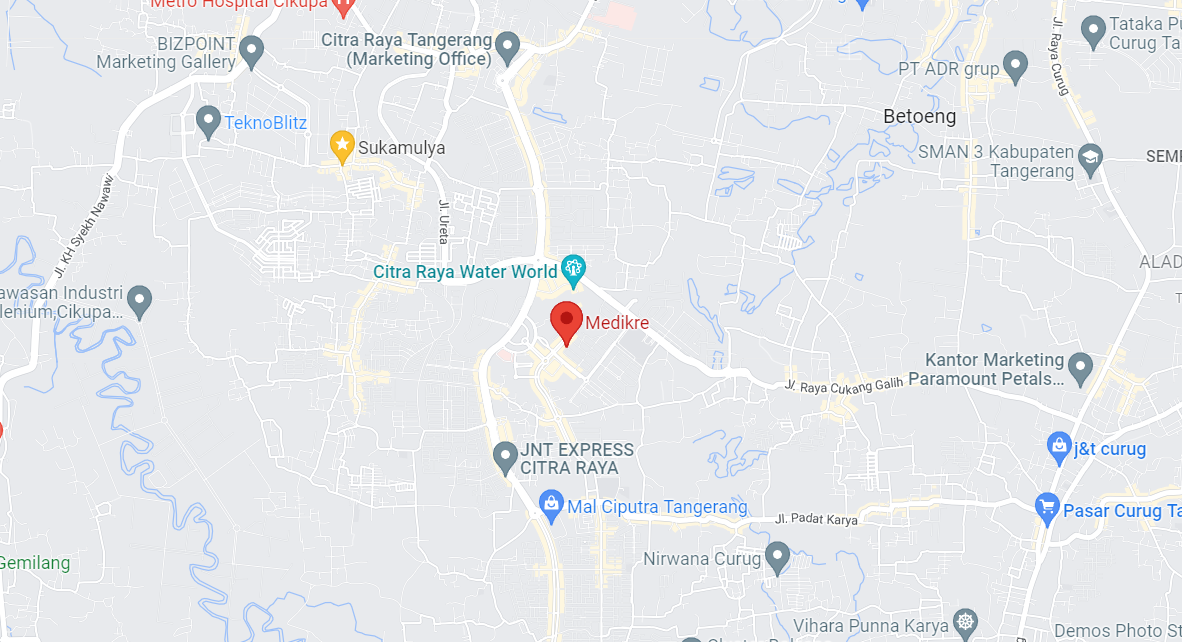
Anda dapat melihat pratinjau di bawah, tampilannya:

Langkah 1: Install Laravel
Ini opsional; namun, jika Anda belum membuat aplikasi laravel, Anda dapat melanjutkan dan menjalankan perintah di bawah ini:
composer create-project laravel/laravel example-appLangkah 2: Create Route
Pada langkah ini kita perlu membuat beberapa route untuk tampilan contoh google maps.
routes/web.php
<?php
use Illuminate\Support\Facades\Route;
use App\Http\Controllers\GoogleController;
/*
|--------------------------------------------------------------------------
| Web Routes
|--------------------------------------------------------------------------
|
| Here is where you can register web routes for your application. These
| routes are loaded by the RouteServiceProvider within a group which
| contains the "web" middleware group. Now create something great!
|
*/
Route::get('google-autocomplete', [GoogleController::class, 'index']);
Langkah 3: Create Controller
pada langkah ini, kita perlu membuat GoogleController dan menambahkan kode berikut pada file itu:
app/Http/Controllers/GoogleController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
class GoogleController extends Controller
{
/**
* Write code on Method
*
* @return response()
*/
public function index()
{
return view('googleAutocomplete');
}
}
Langkah 4: Google Map API Key di Env
di sini, kita akan menambahkan variabel baru di file .env untuk mengatur key api google maps. jadi mari kita tambahkan seperti di bawah ini:
.env
GOOGLE_MAP_KEY = YOUR_GOOGLE_API_KEYLangkah 5: Buat File Blade
di sini, kita perlu membuat file blade untuk contoh google autocomplete. jadi mari kita buat satu per satu file:
resources/views/googleAutocomplete.blade.php
<!DOCTYPE html>
<html lang="{{ str_replace('_', '-', app()->getLocale()) }}">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>How to Add Google Map in Laravel? - Medikre.com</title>
<script src="https://code.jquery.com/jquery-3.4.1.js"></script>
<style type="text/css">
#map {
height: 400px;
}
</style>
</head>
<body>
<div class="container mt-5">
<h2>How to Add Google Map in Laravel? - Medikre.com</h2>
<div id="map"></div>
</div>
<script type="text/javascript">
function initMap() {
const myLatLng = { lat: 22.2734719, lng: 70.7512559 };
const map = new google.maps.Map(document.getElementById("map"), {
zoom: 5,
center: myLatLng,
});
new google.maps.Marker({
position: myLatLng,
map,
title: "Hello Rajkot!",
});
}
window.initMap = initMap;
</script>
<script type="text/javascript"
src="https://maps.google.com/maps/api/js?key={{ env('GOOGLE_MAP_KEY') }}&callback=initMap" ></script>
</body>
</html>
Run Laravel App:
Semua langkah yang diperlukan telah dilakukan, sekarang Anda harus mengetikkan perintah yang diberikan di bawah ini dan tekan enter untuk menjalankan aplikasi Laravel:
php artisan serveSekarang, Buka browser web Anda, ketik URL yang diberikan dan lihat output aplikasi:
http://localhost:8000/google-autocomplete
Saya harap ini dapat membantu Anda...
create google maps laravel example laravel 9 laravel how to add google maps in laravel