Tutorial ini menunjukkan contoh angular bar chart google . Ini contoh sederhana dari angular bar chart google npm. Posting ini akan memberi Anda contoh sederhana dari bar chart google angular angular-google. Di sini Anda akan belajar cara menambahkan angular bar chart google.
Anda dapat dengan mudah menambahkan bagan chart google api di angular 6, angular 7, angular 8, angular 9, angular 10 dan aplikasi versi 11 angular.
Dalam contoh ini kita akan menggunakan paket npm angular-google-charts untuk membuat contoh diagram batang google api di aplikasi angular 11. kita hanya akan menginstal paket npm angular-google-charts dan menggunakan modul GoogleChartsModule untuk membuat kode.
Jadi, mari kita lihat langkah di bawah ini dan dapatkan kode qr seperti screenshot di bawah ini:
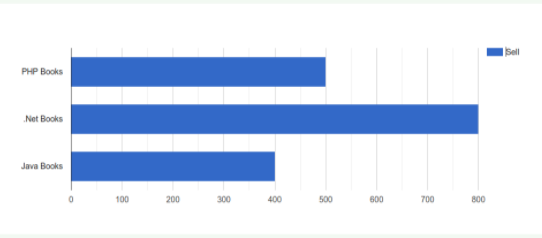
Pratinjau:

Langkah 1: Buat Aplikasi Baru
Anda dapat dengan mudah membuat aplikasi angular Anda menggunakan perintah di bawah ini:
ng new myNewAppLangkah 2: Install angular-google-charts npm Package
Sekarang di langkah ini, kita hanya perlu menginstal angular-google-charts di aplikasi angular kita. jadi mari tambahkan seperti di bawah ini:
npm instal angular-google-chartsLangkah 3: Import GoogleChartsModule
kami akan mengimpor modul GoogleChartsModule seperti kode di bawah ini:
src/app/app.module.ts
import { BrowserModule } from '@angular/platform-browser'; { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core'; { NgModule } from '@angular/core';
import { AppComponent } from './app.component'; { AppComponent } from './app.component';
import { GoogleChartsModule } from 'angular-google-charts'; { GoogleChartsModule } from 'angular-google-charts';
@NgModule({({
declarations: [: [
AppComponentAppComponent
],],
imports: [: [
BrowserModule,BrowserModule,
GoogleChartsModuleGoogleChartsModule
],],
providers: [],: [],
bootstrap: [AppComponent]: [AppComponent]
})
export class AppModule { } class AppModule { }Langkah 4: Update Ts File
di sini, kita perlu memperbarui file ts seperti di bawah ini:
src/app/app.component.ts
import { Component } from '@angular/core'; { Component } from '@angular/core';
@Component({({
selector: 'app-root',: 'app-root',
templateUrl: './app.component.html',: './app.component.html',
styleUrls: ['./app.component.css']: ['./app.component.css']
})
export class AppComponent { class AppComponent {
chartData = {= {
type: 'BarChart',: 'BarChart',
data: [: [
["PHP Books", 500],["PHP Books", 500],
[".Net Books", 800],[".Net Books", 800],
["Java Books", 400],
],
chartColumns: ['Books', 'Sell'],
width: 1000,
height: 400
};
}Langkah 5: Update HTML File
Di sini, kita perlu memperbarui file html seperti kode di bawah ini:
src/app/app.component.html
<h1>Contoh Angular Google Bar Chart - Medikre.com</h1>
<google-chart
[type]="chartData.type"
[data]="chartData.data"
[columns]="chartData.chartColumns"
[width]="chartData.width"
[height]="chartData.height">
</google-chart>Sekarang Anda dapat menjalankan dengan perintah di bawah ini:
ng servesekarang Anda bisa memeriksanya.
Saya harap ini dapat membantu Anda ...
google chart bar angular example angular