Posting ini akan memberi Anda contoh cara membuat DataTable di react native. Posting ini akan memberi Anda contoh sederhana tentang cara mengimplementasikan DataTable dalam react native. contoh ini akan membantu Anda bagaimana menggunakan DataTable dalam react native. Tutorial ini akan memberi Anda contoh sederhana tentang cara menambahkan DataTable di react native. Jadi, mari ikuti beberapa langkah untuk membuat react native DataTable.
Mari kita mulai contoh berikut:
Langkah 1: Unduh Project
Pada langkah pertama jalankan perintah berikut untuk membuat project.
expo init ExampleAppLangkah 2: Instal dan Setup
Pertama-tama Anda harus react-native-datatable-component package.
npm install react-native-datatable-componentLangkah 3: App.js
Pada langkah ini, Anda akan membuka file App.js dan memasukkan kodenya.
import React from 'react';
import { StyleSheet, Text, View } from 'react-native';
import DataTable, { COL_TYPES } from 'react-native-datatable-component';
const App = () => {
const data = [
{ name: 'Divyesh', age: 21, gender: 'male' },
{ name: 'Nikhil', age: 22, gender: 'male' },
{ name: 'Rajesh', age: 21, gender: 'male' },
{ name: 'Bhavesh', age: 22, gender: 'male' },
{ name: 'Vishal', age: 20, gender: 'male' },
{ name: 'Dharmik', age: 22, gender: 'male' }
];
const colSettings = [
{ name: 'name', type: COL_TYPES.STRING, width: '40%' },
{ name: 'age', type: COL_TYPES.INT, width: '30%' },
{ name: 'gender', type: COL_TYPES.STRING, width: '30%' }
];
const colNames = ['name', 'age', 'gender'];
return (
<View style={styles.container}>
<DataTable
data={data}
colNames={colNames}
colSettings={colSettings}
backgroundColor={'#acaaab33'}
headerLabelStyle={{ color: 'black', fontSize: 12 }}
noOfPages={10}
/>
</View>
);
}
const styles = StyleSheet.create({
container: {
flex: 1,
marginTop: 50,
width: '100%',
alignSelf: 'center',
}
});
export default App;Run Project
Pada langkah terakhir jalankan project Anda menggunakan perintah di bawah ini.
expo startAnda dapat memindai kode QR di Aplikasi Expo Go di ponsel.
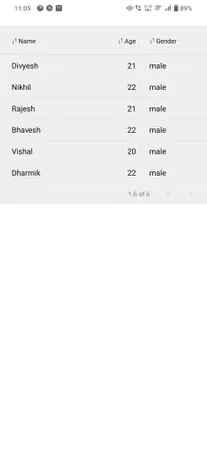
keluaran:

Itu akan membantumu...
react native datatable example react native